どうも!便利です!!
今回は「WordPressで作ったサイトにプラグインを使ってGoogleアナリティクスを設置する方法」をご紹介します!
今回はHTMLファイルにコードを埋め込むなどのやり方はご紹介しません。
理由としては、テーマが変わることがある際にいちいち埋め込み直さなければならないからです。
今回ご紹介する、プラグインを使うことでそういった埋め込み直しの作業がなくなるため効率化できます。

プラグインで設置する前に準備をしよう!
Googleアナリティクス
もちろんGoogleアナリティクスのアカウントを作成しておく必要があります。
Googleアナリティクスの設定方法はこちらの記事を読んでください。

Googleタグマネージャー
今回プラグインを使う際にGoogleタグマネージャーを通して設置するためアカウントを制作しておく必要があります。
※Googleタグマネージャー記事は後日公開予定
 便利さん
便利さんGoogleタグマネージャーは今後運営をする上でアナリティクスなど管理しやすくなるツールなんだ!
Googleタグマネージャーを利用するメリットは「タグを一元管理でき、めんどくさい単純作業が省略される」と言うことです。
タグマネージャーとGoogleアナリティクスを連携させるメリットとは?
タグマネージャーを利用するメリットは、タグを一元管理できるということですが、とくに同じGoogleが開発しているGoogleアナリティクスとタグマネージャーは親和性が高く、連携がとても簡単です。
Googleアナリティクスは、もともと解析したい全てのページにタグを埋め込む必要がありましたが、タグマネージャーを使用することで、そうしためんどくさい作業を効率化できます。
タグマネージャーとGoogleアナリティクスの連携手順
手順としては以下になります。
- タグマネージャーのタグを設定
- タグマネージャー上でGoogleアナリティクスを設定
1.タグマネージャーのタグを設定
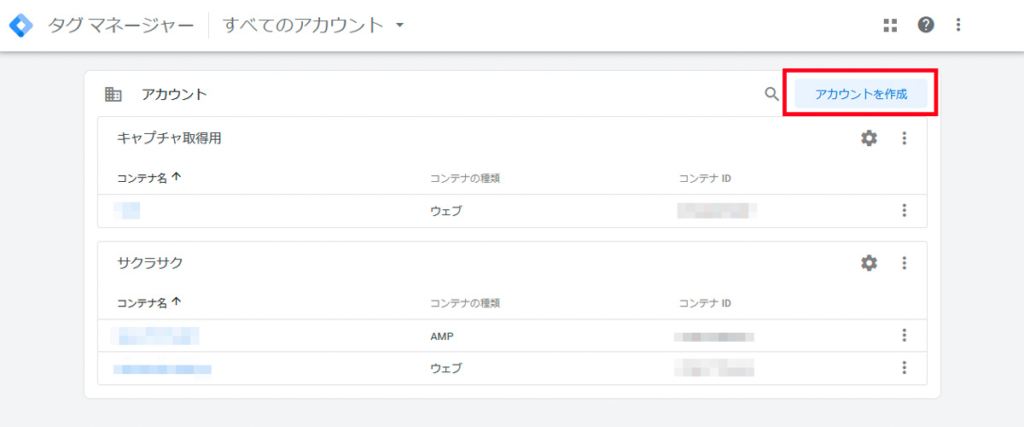
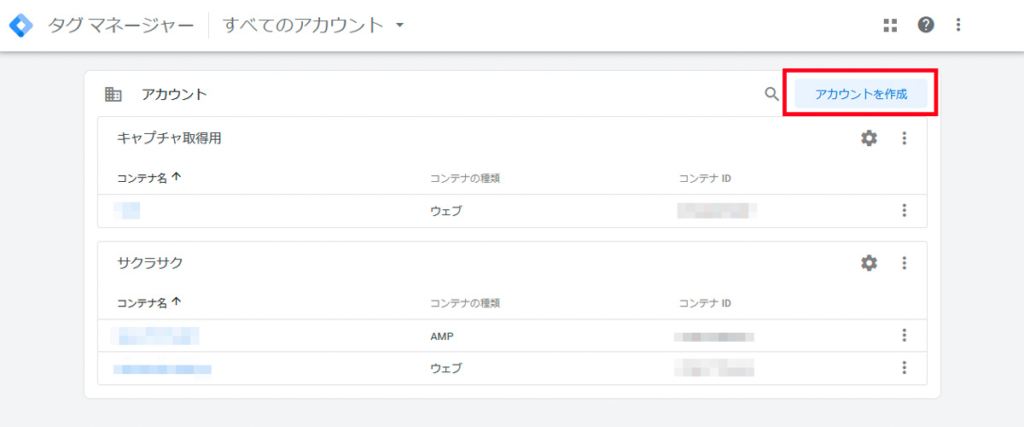
タグマネージャーのアカウントをまだ持っていない方は、まず、タグマネージャーにログインし、「アカウント作成」からアカウントを作成してください。
「アカウント」と「コンテナ」を設定し、作成をクリック。


今回はwebサイトに設置するため、ターゲットプラットフォームは「ウェブ」を選択してください。


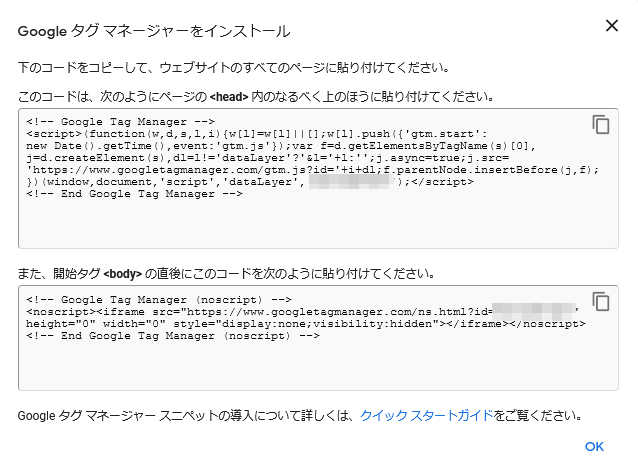
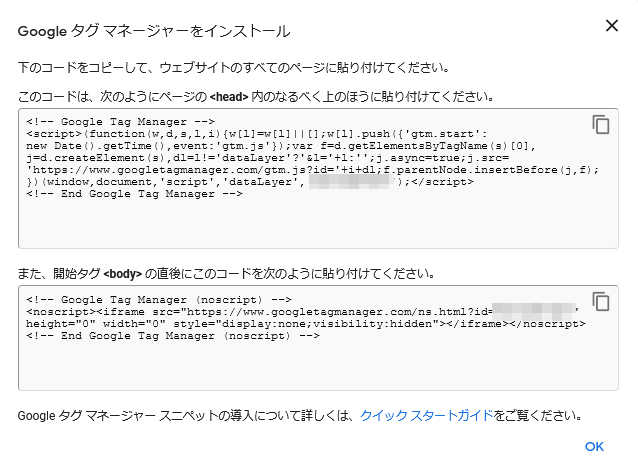
次に「Googleタグマネージャースペニット」と呼ばれるコードが2つ表示されるのですが、今回はコチラは不要です。


2.タグマネージャー上でGoogleアナリティクスを設定
Googleアナリティクスの連携は、タグマネージャー上で設定します。
1.で作成したタグマネージャーのコンテナをクリックし、ワーキングスペースに入ります。
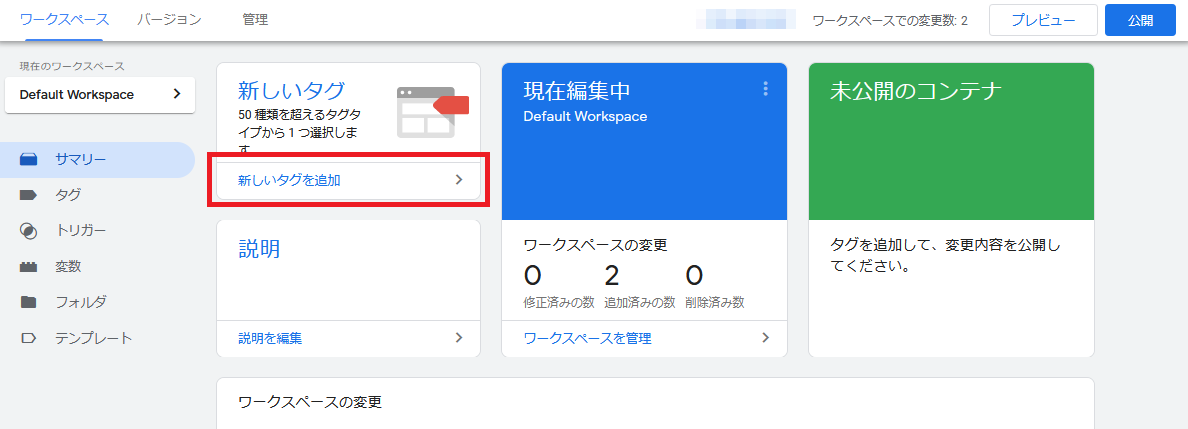
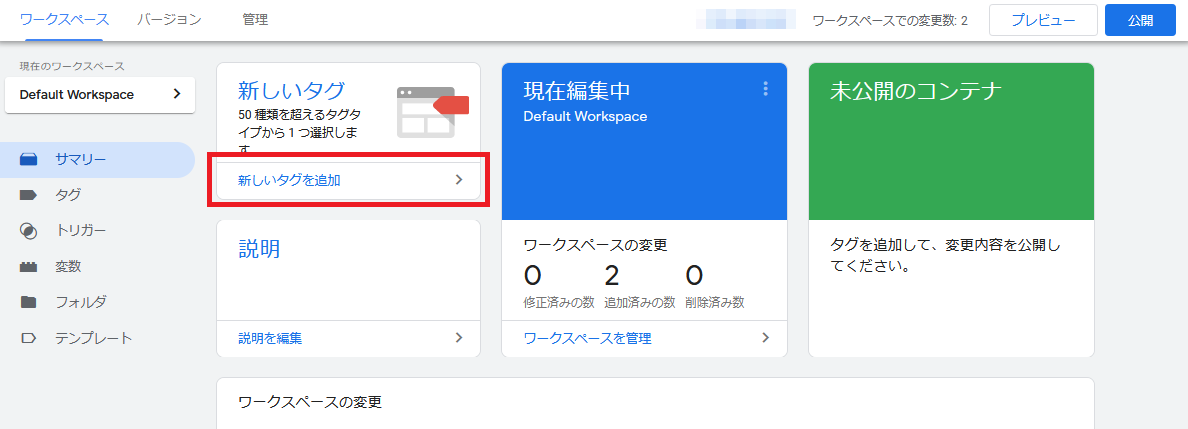
そしてワーキングスペースの「新しいタグを追加」をクリックします。


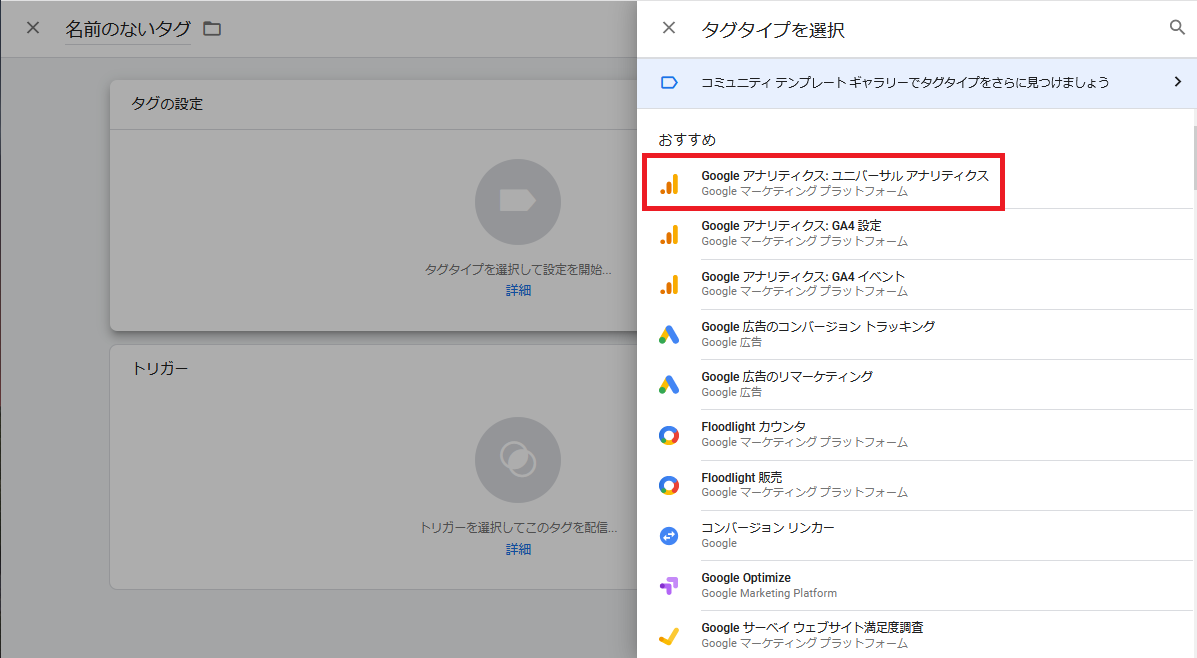
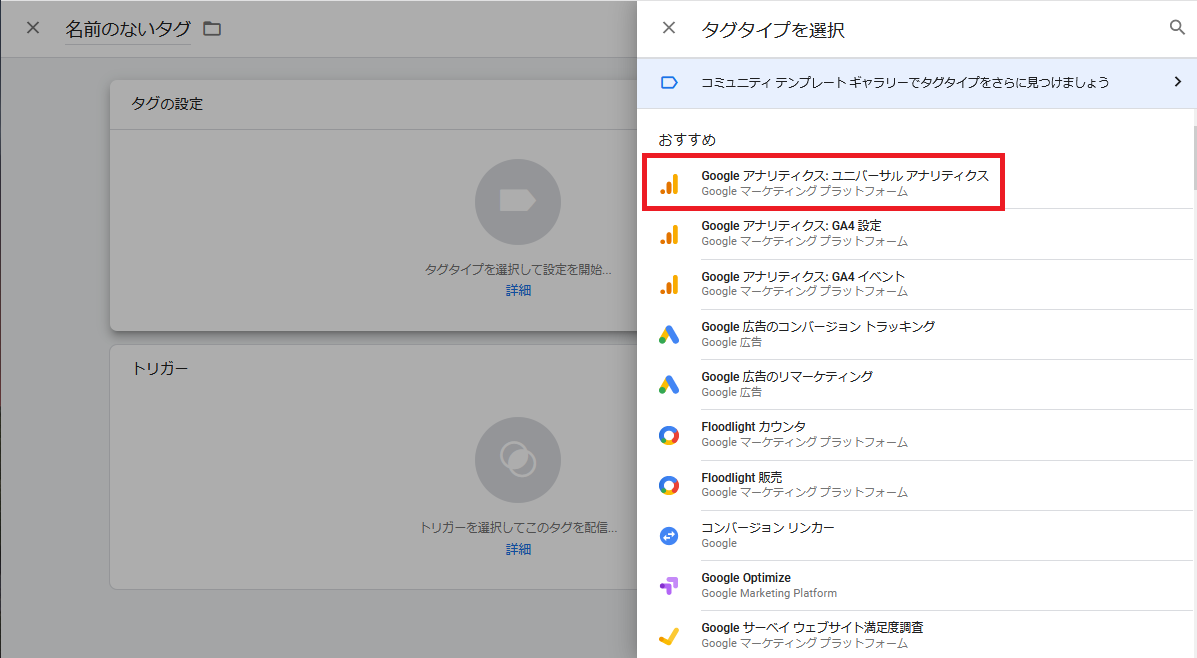
タグを選択するのですが、設定したいGoogleアナリティクスに応じて、「Google アナリティクス: ユニバーサル アナリティクス」または「Googleアナリティクス:GA4設定」をクリックします。
※両方設定する場合はもう1つ新しいタグの作成をしてください。
Google アナリティクス: ユニバーサル アナリティクスの場合
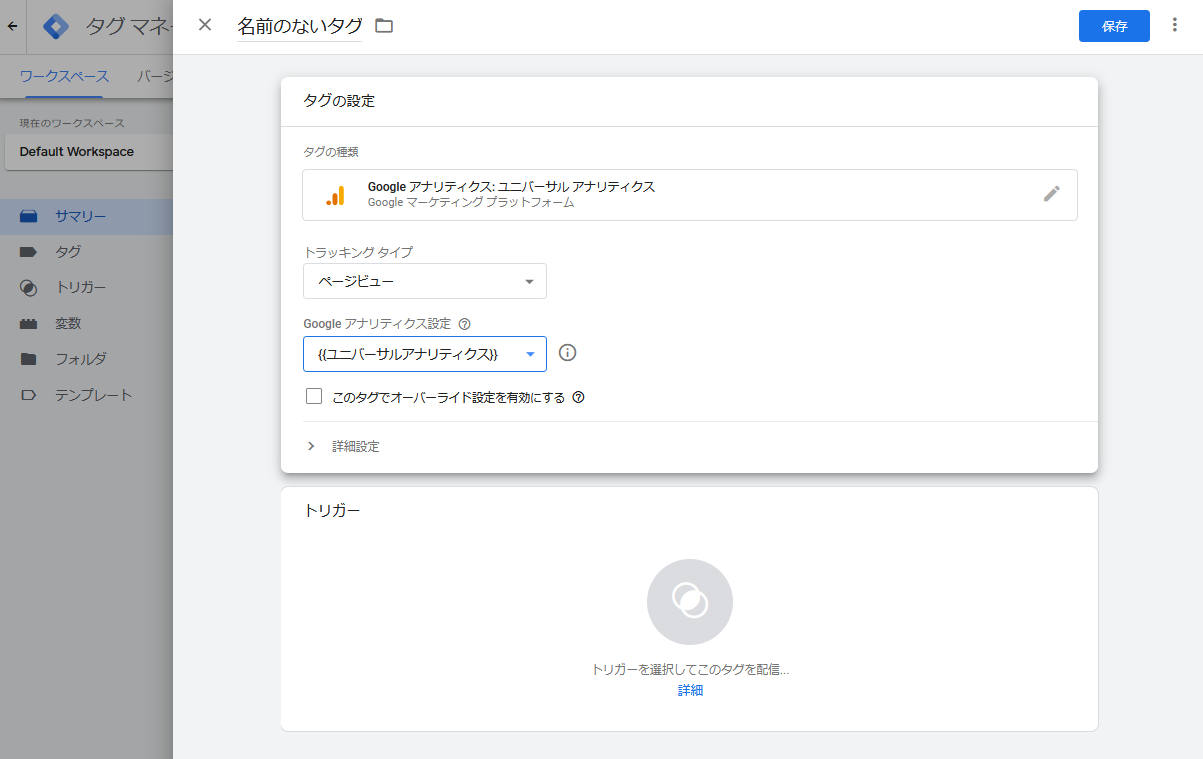
「Google アナリティクス: ユニバーサル アナリティクス」のタグを新規追加します。


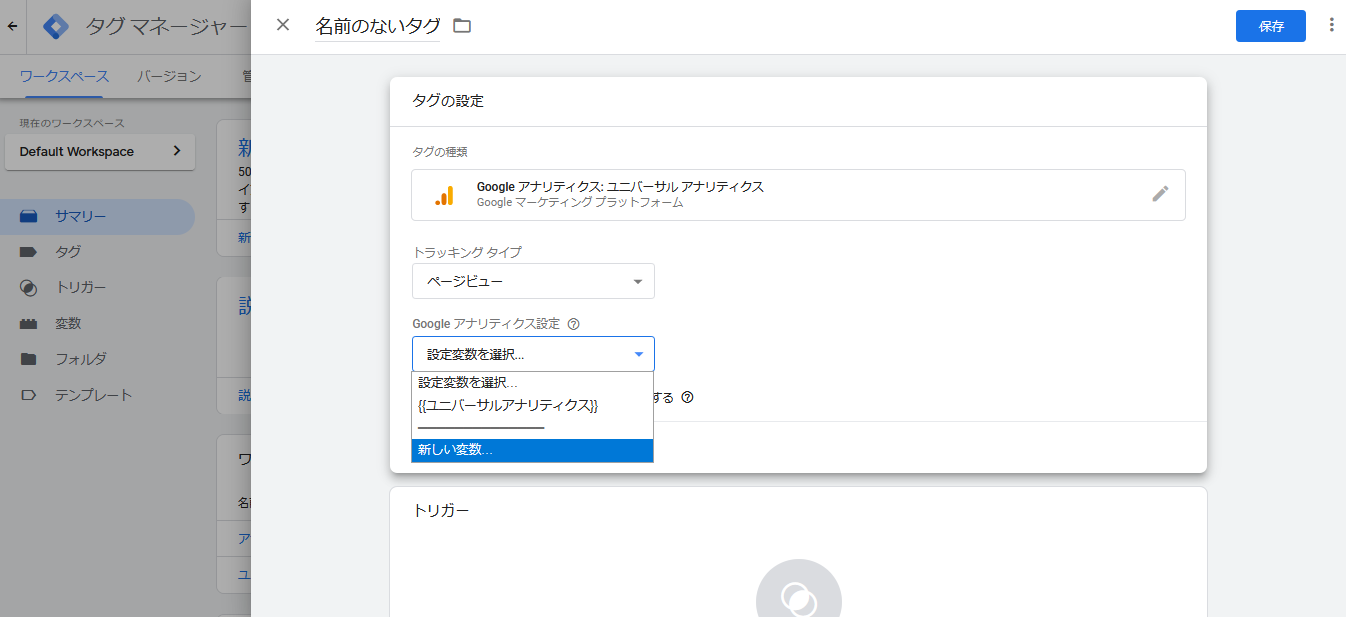
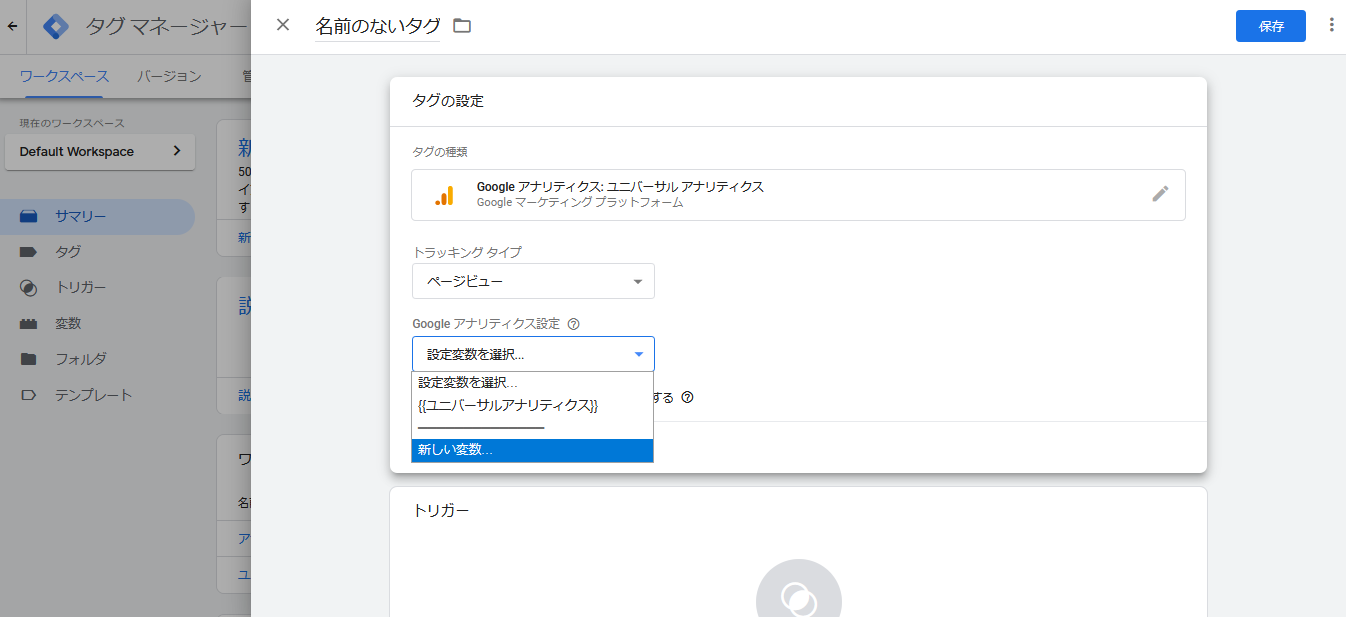
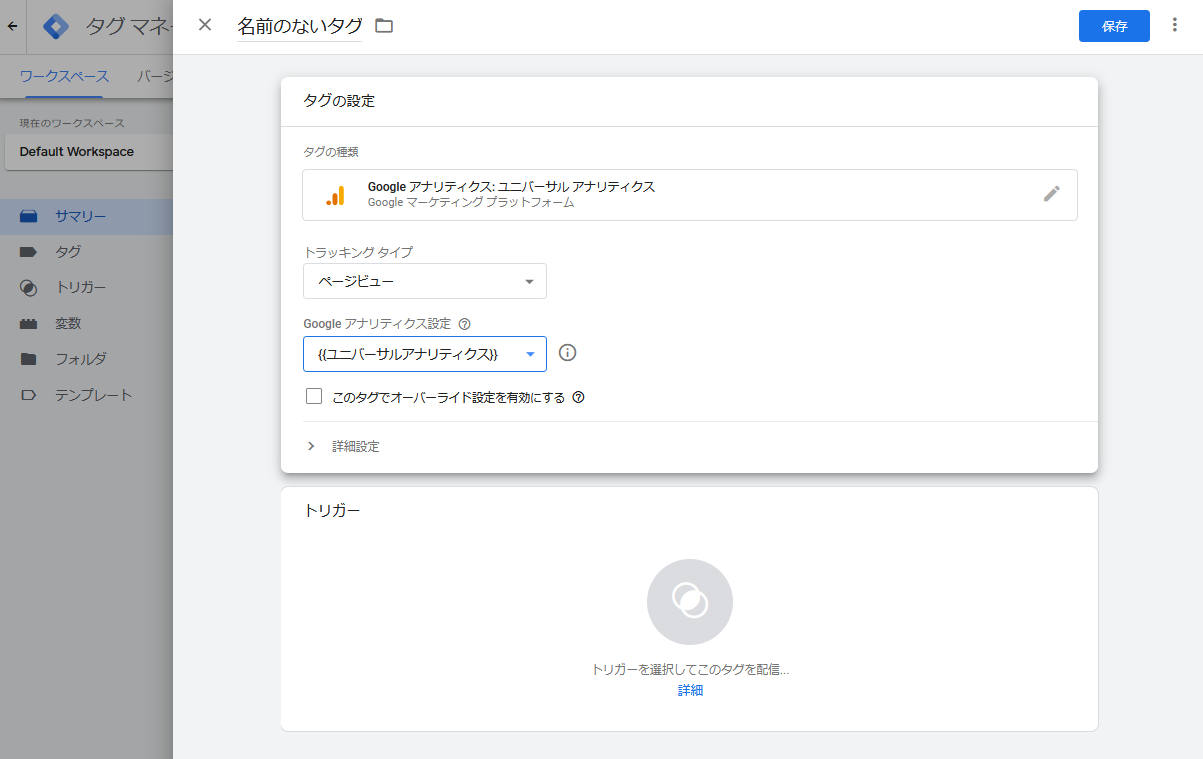
ユニバーサル アナリティクスを選択すると以下の画面になります。
上部タイトルをわかりやすいものに変更してください。
次に、Googleアナリティクス設定の項目で「新しい変数」を選択します。


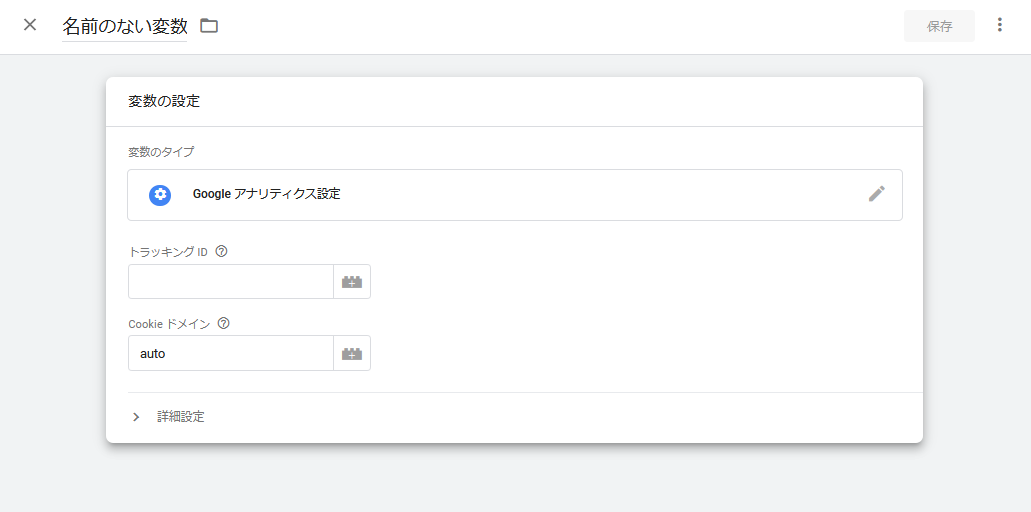
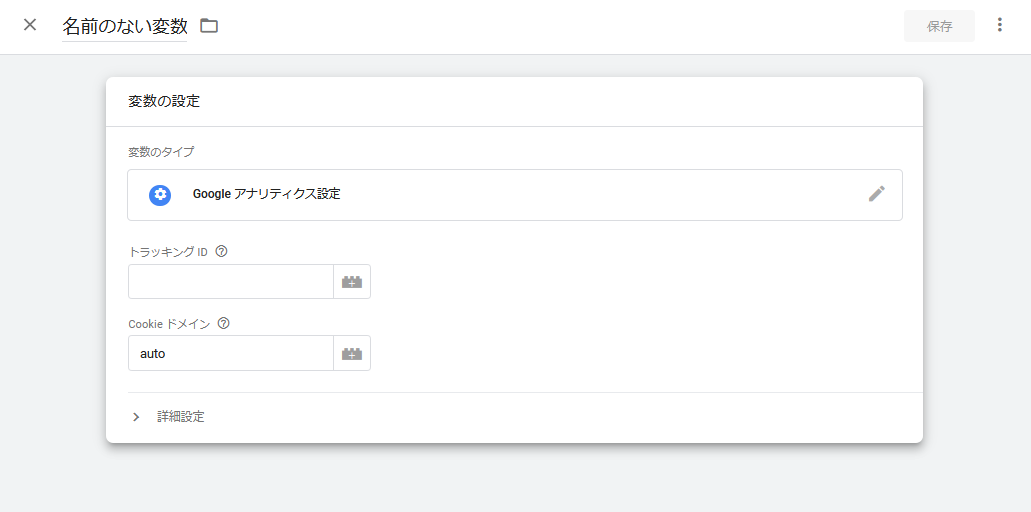
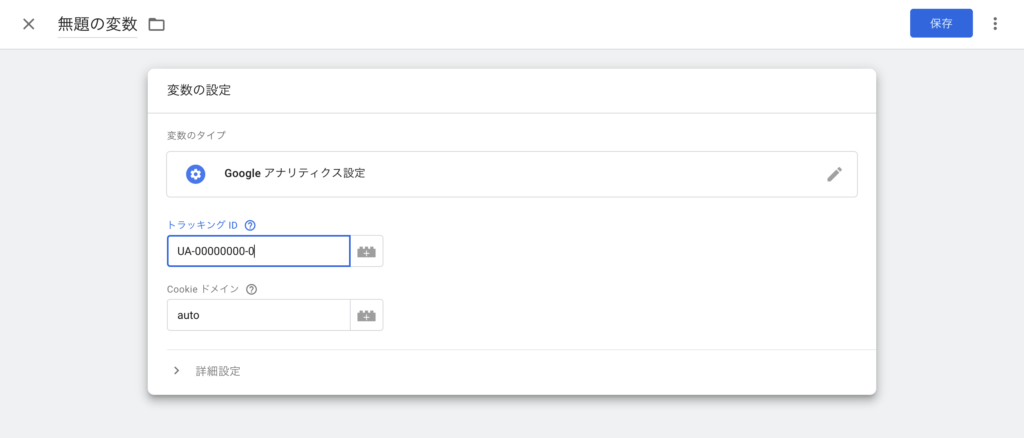
「新しい変数」を選択すると以下のような画面になります。


ユニバーサルアナリティクスの場合だとトラッキングIDを入力します。
トラッキングIDはの入力手順は以下です。
- Googleアナリティクスにログイン
- 管理をクリック
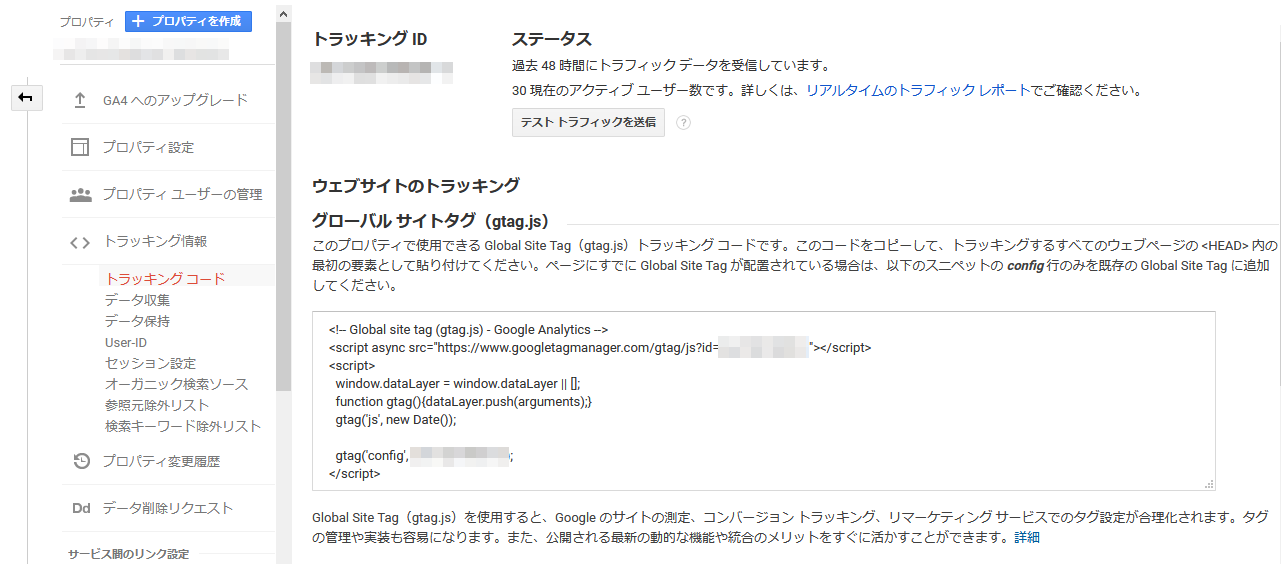
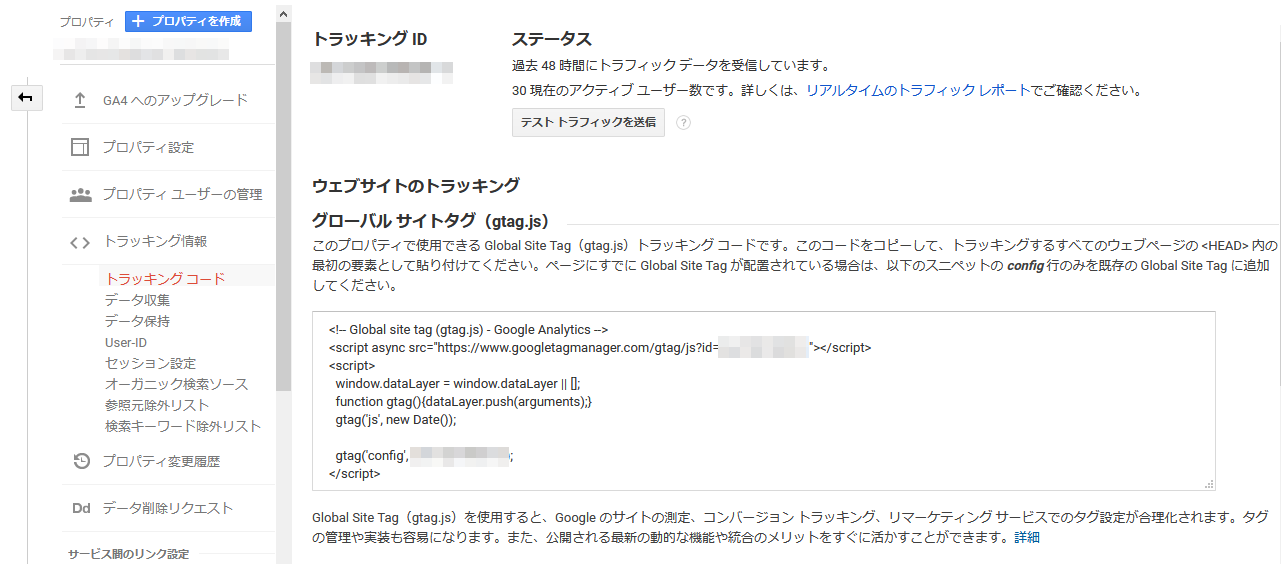
- プロパティ列のトラッキング情報
- トラッキングコードにて、UAと数字から成るIDコピペする


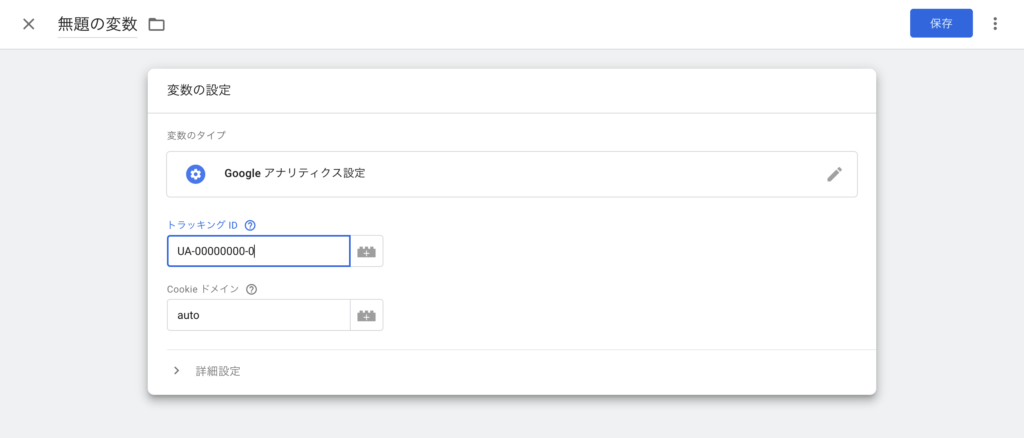
UA-xxxxxxxx-yの部分をコピーしてタグマネージャーの先ほどのページに貼り付けます。
変数の名前もわかりやすい名前にしていただいて大丈夫です。


入力し保存後、先ほどの設定画面に戻ります。


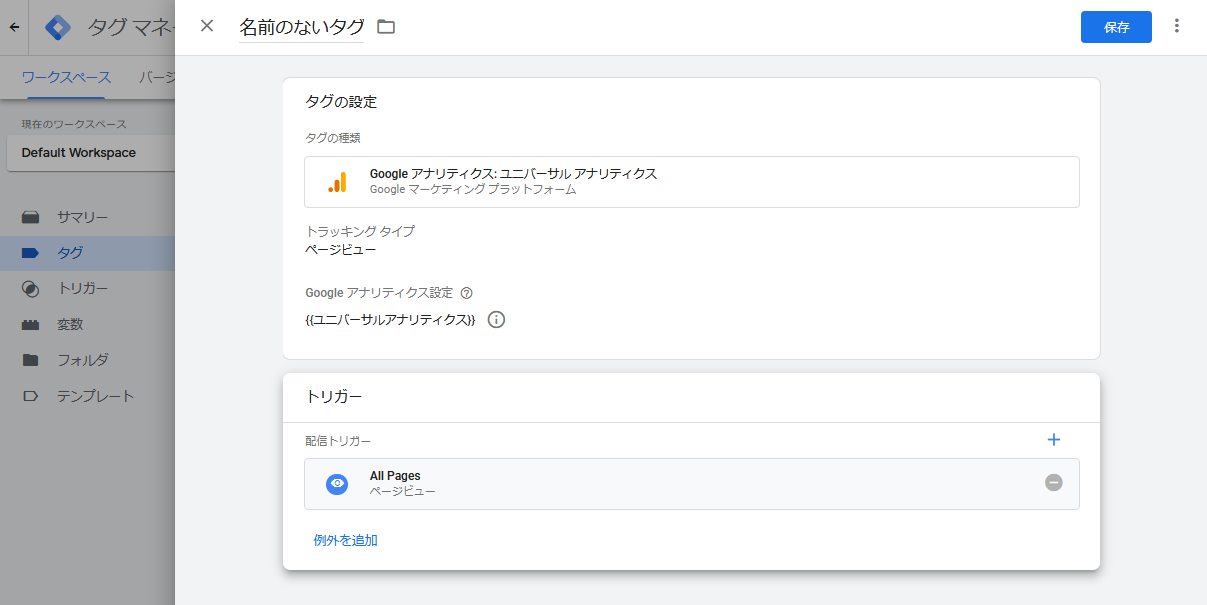
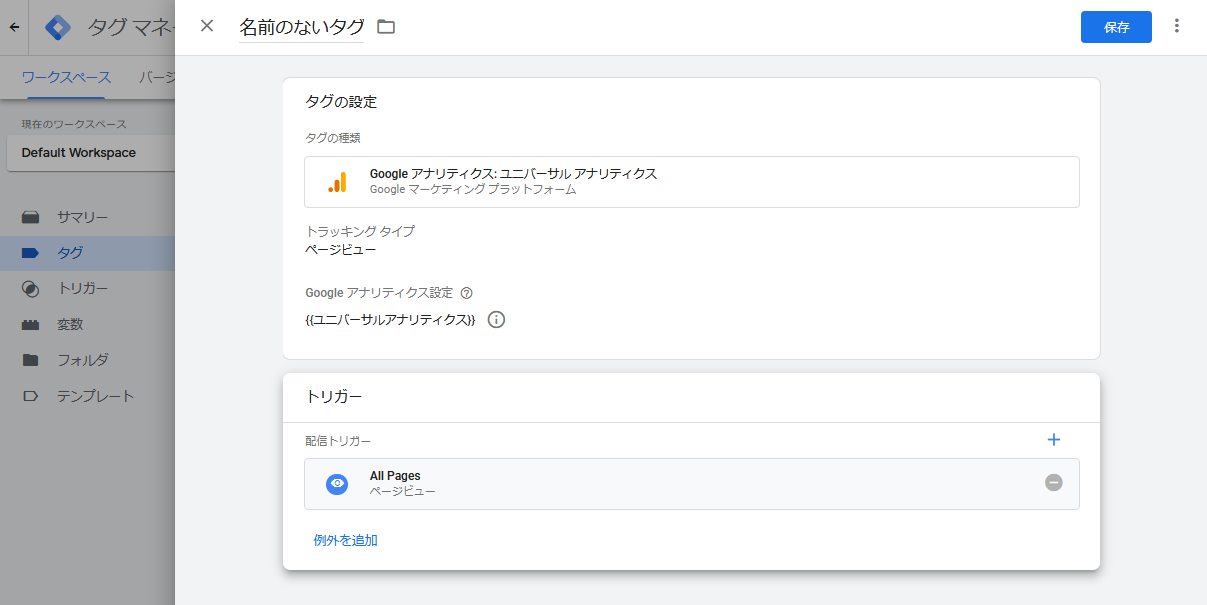
最後にトリガーの設定をします。
下のトリガーをクリックします。


すべてのページでアナリティクスによる解析を行うのであれば、「All Page」を選択します。
※今回、そのほかはご紹介いたしません。


タグに名前をつけ、保存をクリックすれば完了です。
Googleアナリティクス:GA4設定の場合
Googleアナリティクス:GA4設定をクリックします。


IDを入力する画面では、ユニバーサルアナリティクスと同様、ログインをしてIDを取得します。
手順は以下です。
- Googleアナリティクスにログイン
- アナリティクスの管理
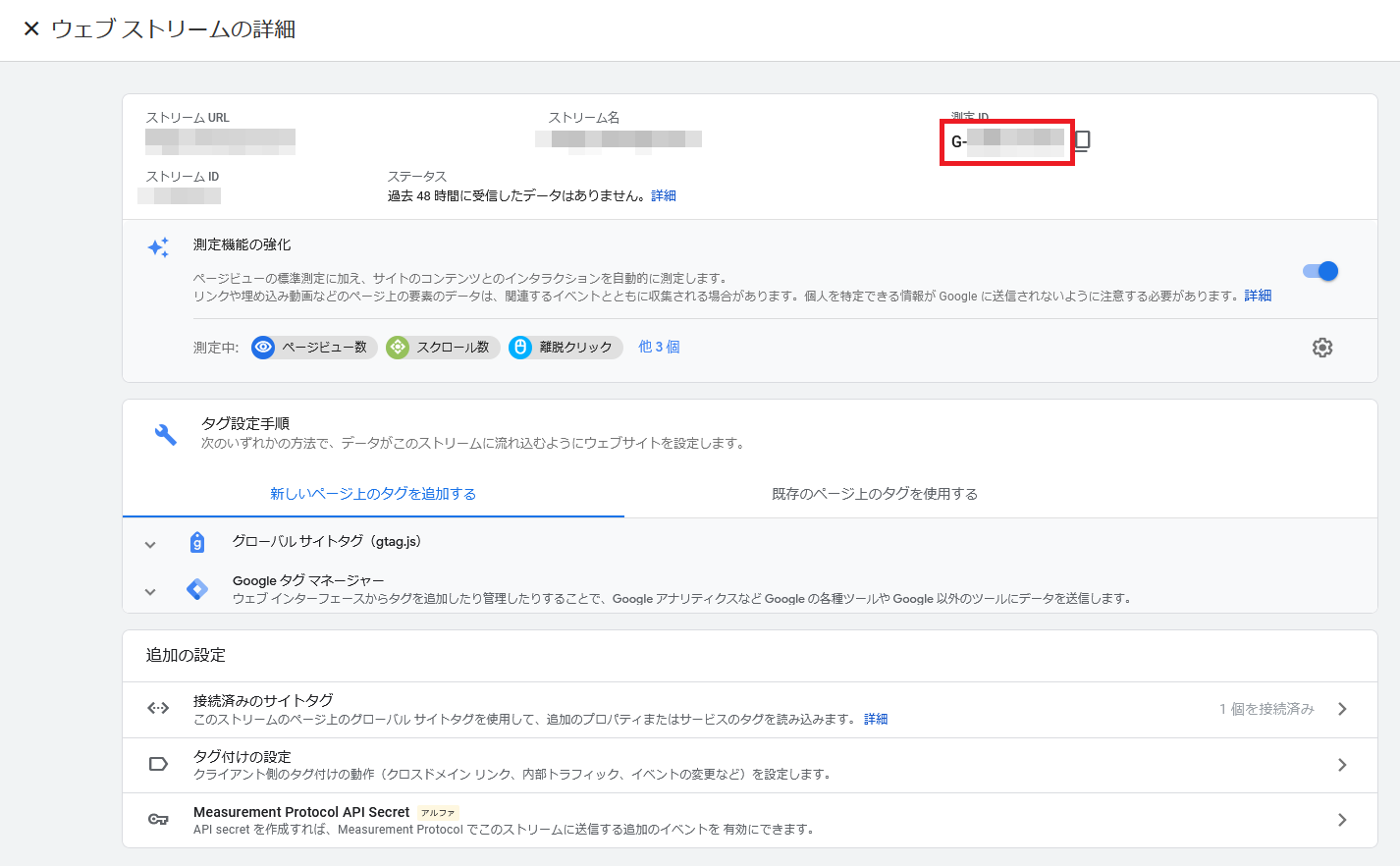
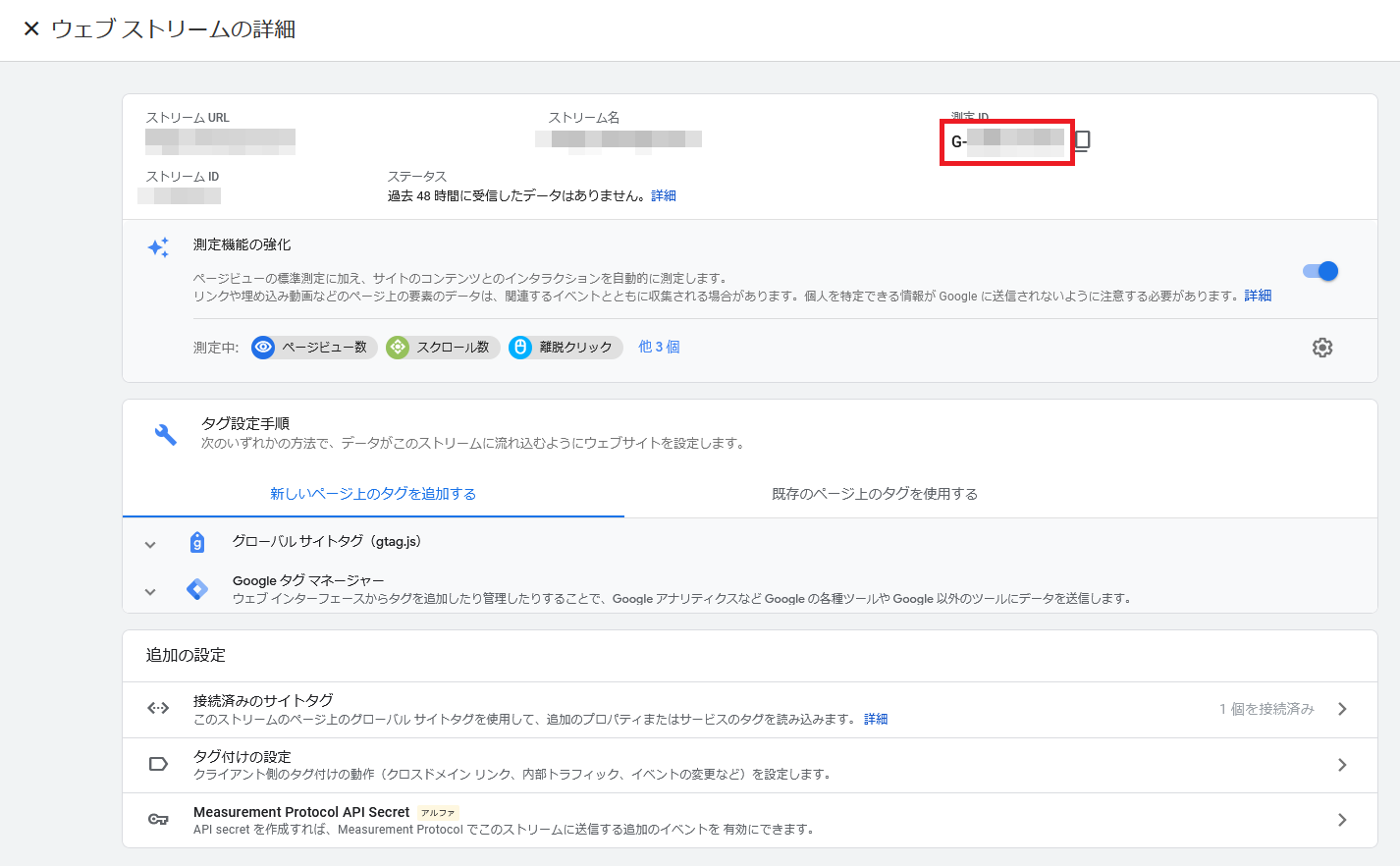
- プロパティ列のデータストリームをクリック
- Gから始まる推測IDをコピペする


トリガー設定もユニバーサルアナリティクスと同様「All Page」を選択します。
タグマネージャーで動作確認をする
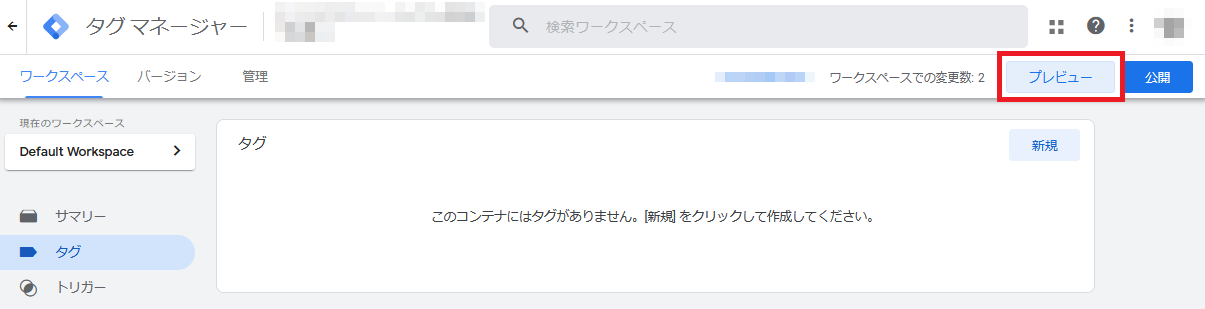
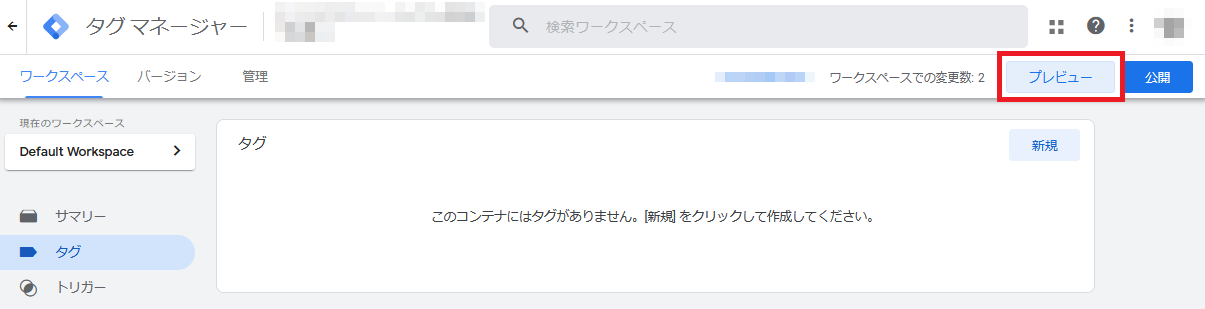
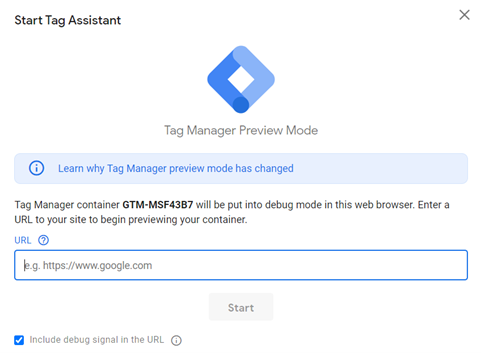
タグマネージャーの「ワークスペース」→「プレビュー」をクリックします。


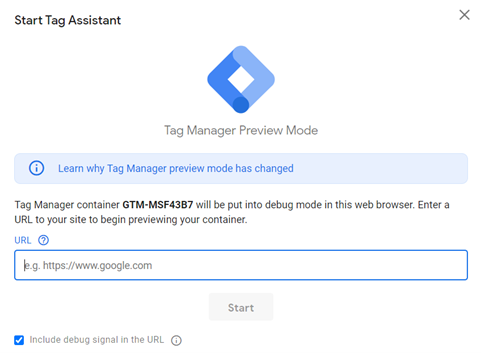
動作確認をしたいページURLを入力します。


入力すると別のブラウザでページが開かれます。
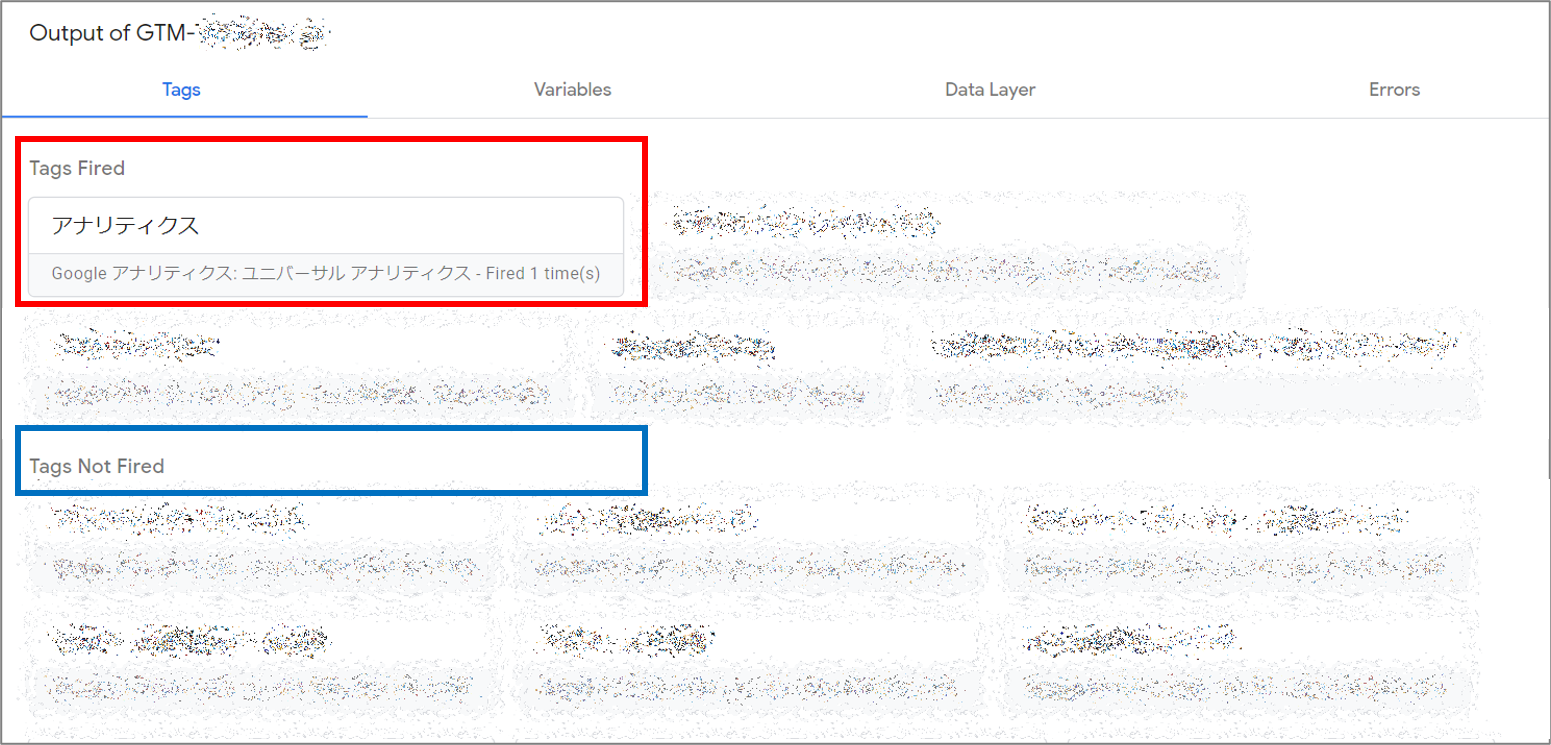
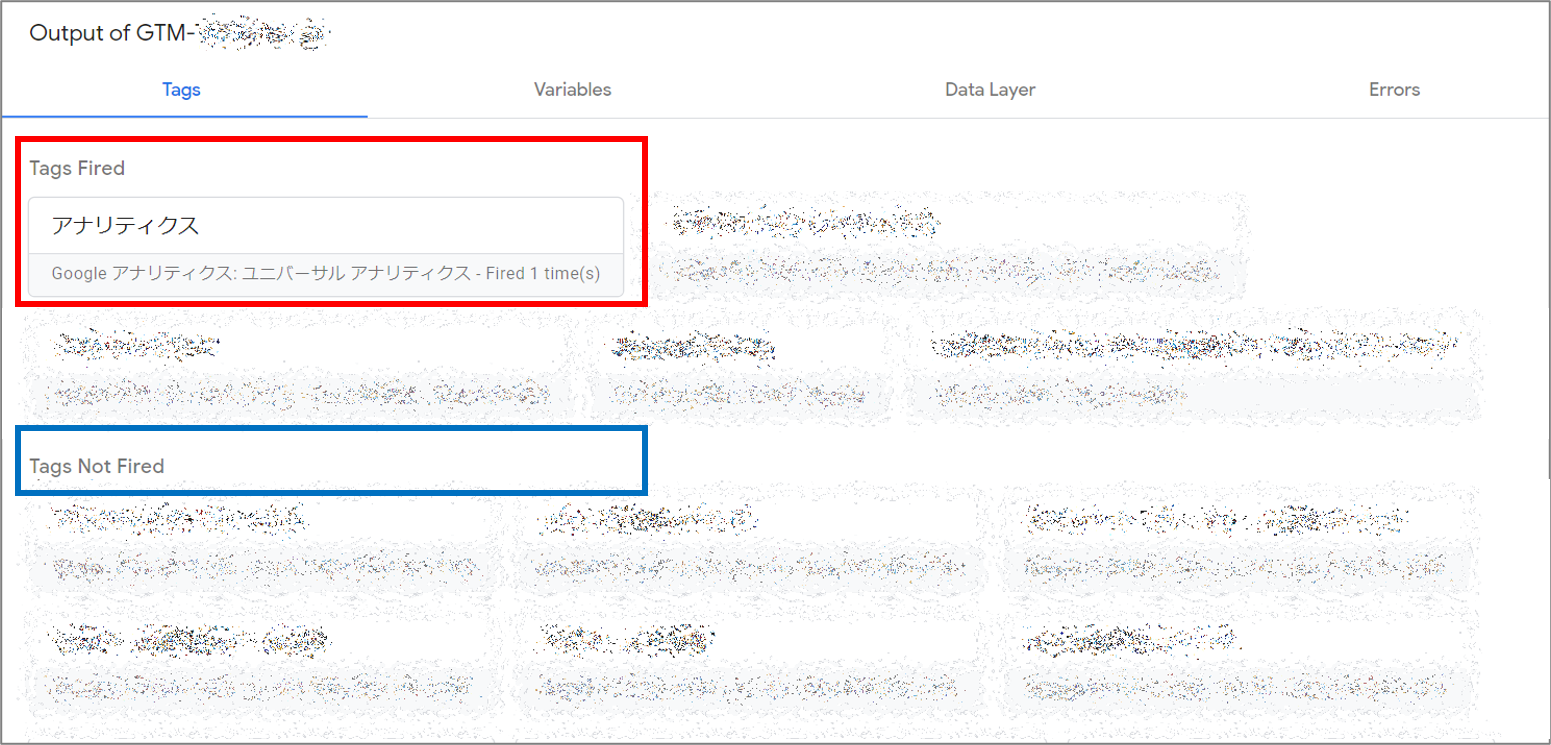
先ほどのページへ戻りタグが有効になっていることを確認します。


このようになっていたら大丈夫です。
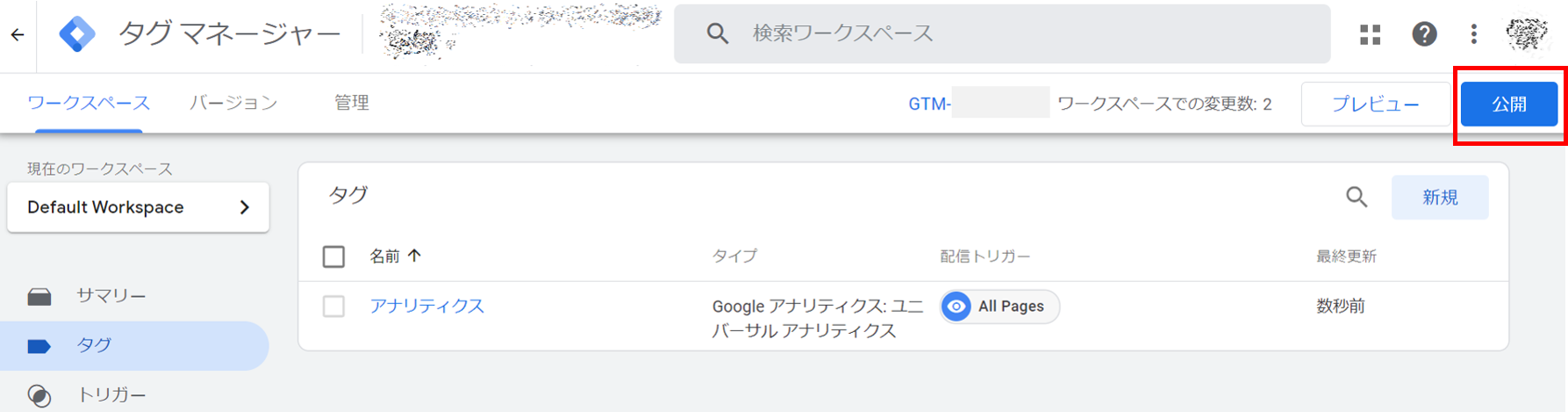
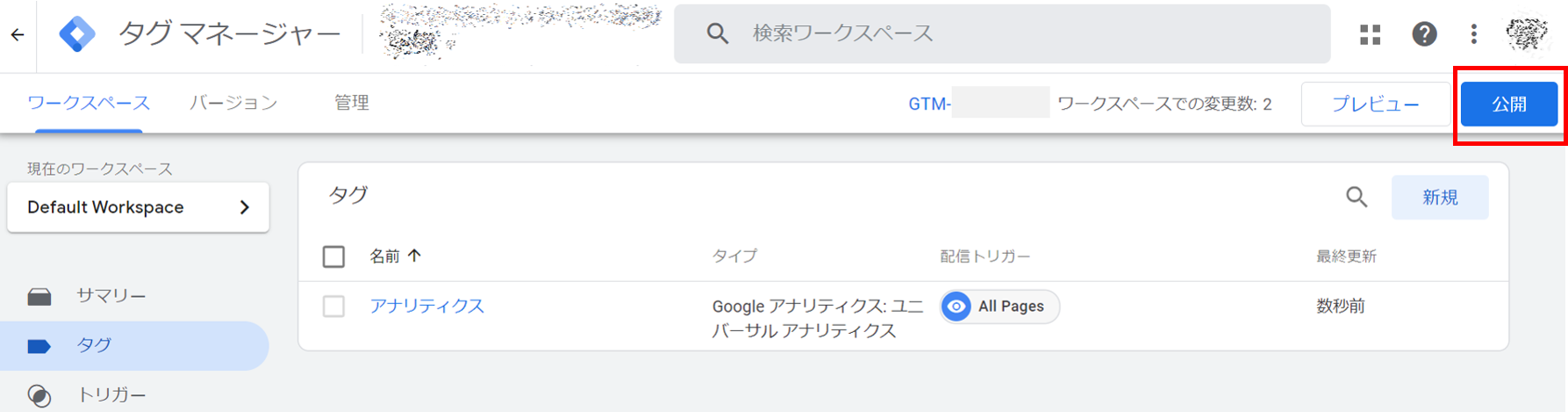
確認ができたらワーキングスペースに戻ります。


ワーキングスペースに戻り公開をクリックします。


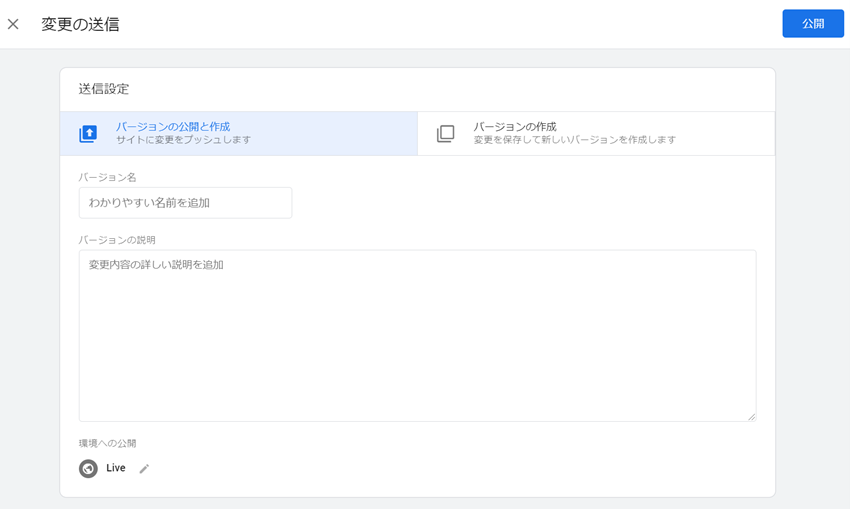
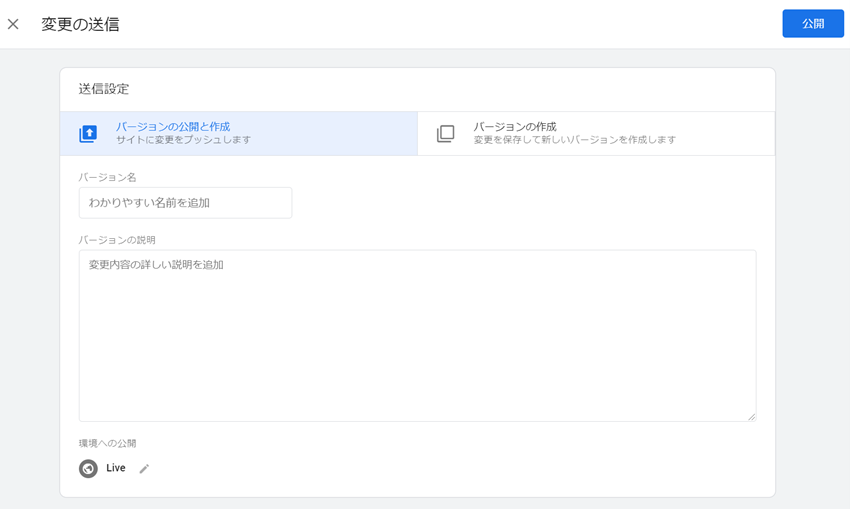
コチラ今回追加したタグなどを公開するにあたってコメントなどを残すものとなっています。
何を追加したのかを記述するとわかりやすいのでおすすめです。
これでタグマネージャーとGoogleアナリティクスの連携手順は終了です。
WordPressプラグインをインストールし設定する
今回は「Google Tag Manager for WordPress」というプラグインを使います。
「Google Tag Manager for WordPress」の設定手順


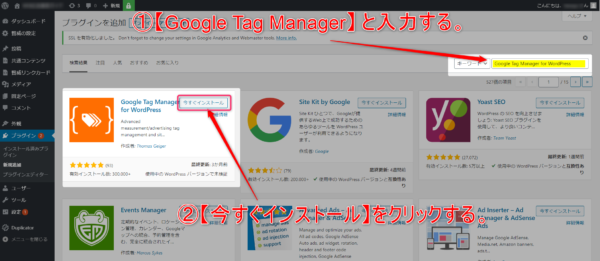
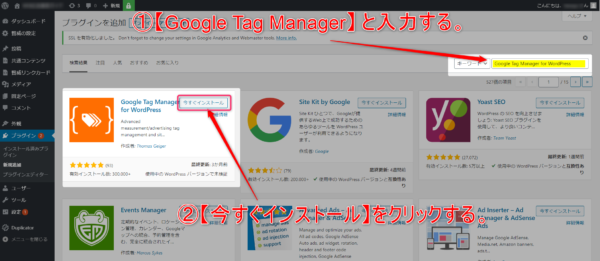
まずWordPressの管理画面から「プラグイン」→「新規追加」をクリックします。
その後「Google Tag Manager for WordPress」と入力し「今すぐインストール」→「有効化」します。


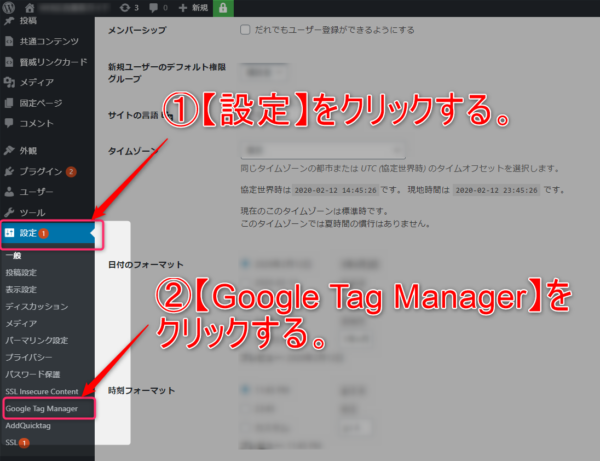
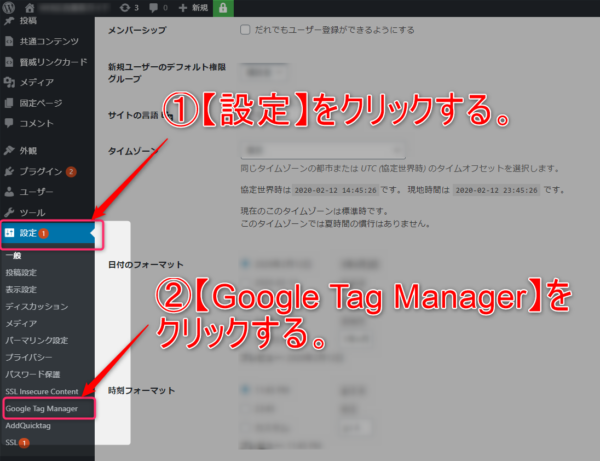
その後、「設定」→「Google Tag Manager」をクリックします。
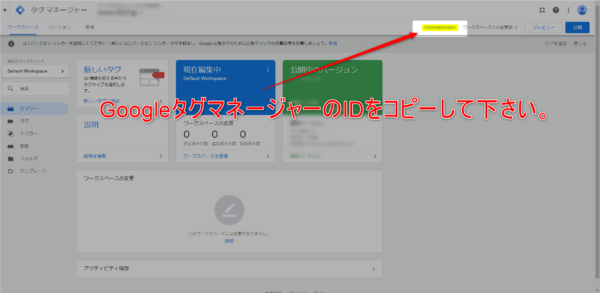
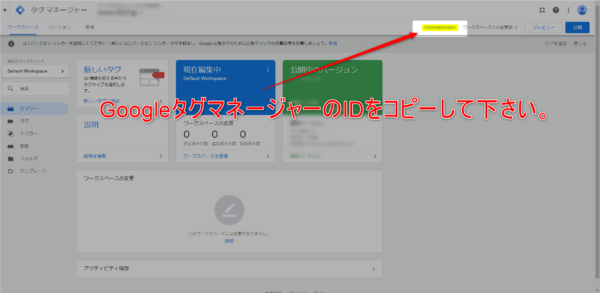
次にGoogleタグマネージャー管理画面を開いて下さい。


GoogleタグマネージャーのIDをコピーします。
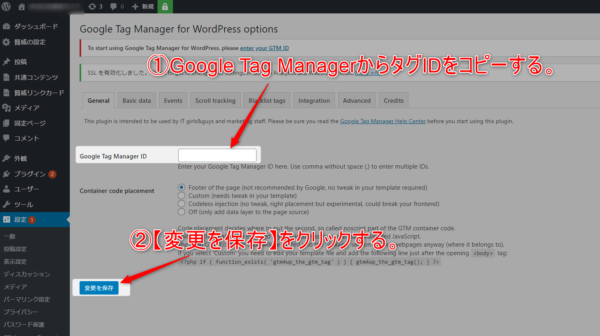
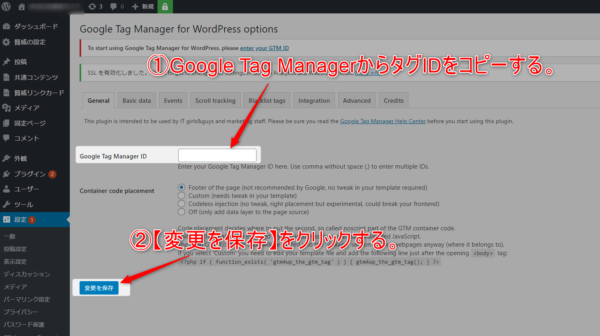
先ほどの設定画面に戻ります。


Google Tag Manager IDに先ほどコピーしたIDをペーストし、変更を保存をクリックします。
こちらで設定が完了です。
Googleアナリティクスのリアルタイムで動作確認ができたら正常です。
お疲れ様でした!